iOS Native SDK Integration
Learn how you can start integrating with Plural iOS Native SDK.
The iOS Native SDK integration involves the following steps below:
- [Prerequisite] Integrate APIs in Your Backend
- Installation
- Initialize SDK
- Handle Payments
- Manage Transactions
Note:
- Ensure you store your Client ID and Secret in your Backend securely.
- Integrate our APIs on your backend system.
- We strictly recommend not to call our APIs from the frontend.
1. [Prerequisite] Integrate APIs in Your Backend
Start a payment by triggering the payment flow. To start a payment, follow the below steps:
1.1. Generate Auth Token
Integrate our Generate Token API in your backend servers to generate the auth token. Use the token generated to authenticate Plural APIs.
Below are the sample requests and response for the Generate Token API.
curl --location 'https://pluraluat.v2.pinepg.in/api/auth/v1/token' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--header 'Request-Timestamp: 2024-07-09T07:57:08.022Z' \
--header 'Request-ID: c17ce30f-f88e-4f81-ada1-c3b4909ed235' \
--data '
{
"client_id": "a17ce30e-f88e-4f81-ada1-c3b4909ed232",
"client_secret": "fgwei7egyhuggwp39w8rh",
"grant_type": "client_credentials"
}
'
curl --location 'https://api.pluralpay.in/api/auth/v1/token' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--header 'Request-Timestamp: 2024-07-09T07:57:08.022Z' \
--header 'Request-ID: c17ce30f-f88e-4f81-ada1-c3b4909ed235' \
--data '
{
"client_id": "a17ce30e-f88e-4f81-ada1-c3b4909ed232",
"client_secret": "fgwei7egyhuggwp39w8rh",
"grant_type": "client_credentials"
}
'
{
"access_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c",
"expires_in": 3600
}
Click here for request and response parameter information.
The table below lists the request parameters of our Generate Token API.
| Parameter | Type | Description |
|---|---|---|
| client_id required | string |
Unique client identifier in the Plural database. Example: a17ce30e-f88e-4f81-ada1-c3b4909ed232Note: The Onboarding team has provided you with this information as part of the onboarding process. |
| client_secret required | string |
Unique client secret key provided while onboarding. Example: fgwei7egyhuggwp39w8rhNote: The Onboarding team has provided you with this information as part of the onboarding process. |
| grant_type required | string |
The grant type to generate an access token. Accepted value: client_credentials
|
The table below lists the response parameters of our Generate Token API.
| Parameter | Type | Description |
|---|---|---|
| access_token | string |
The access token generated by the system. • Minimum length: 1 character. • Maximum length: 8192 characters. Example: eyJhbGciOiJIUzI1NiIsInNote: Use this token in the authorization headers to authenticate Plural APIs. |
| expires_at | string |
Access duration timestamp. Example: 2024-06-28T13:26:06.909140Z
|
Refer to our Generate Token API documentation to learn more.
1.2. Create Hosted Checkout
Use this API to create a hosted checkout, for authentication use the generated access token in the headers of the API request.
Below are the sample requests and response for a Create Hosted Checkout API.
curl --location 'https://pluraluat.v2.pinepg.in/api/checkout/v1/orders' \
--header 'Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c' \
--header 'Content-Type: application/json' \
--header 'Request-ID: c17ce30f-f88e-4f81-ada1-c3b4909ed235' \
--header 'Request-Timestamp: 2024-07-09T07:57:08.022Z' \
--header 'accept: application/json' \
--data '
{
"merchant_order_reference": "f4c45dbd-6eba-453d-b317-158c6ba12825",
"order_amount": {
"value": 500,
"currency": "INR"
},
"purchase_details": {
"customer": {
"email_id": "[email protected]",
"first_name": "joe",
"last_name": "kumar",
"customer_id": "192212",
"mobile_number": "192192883",
"billing_address": {
"address1": "H.No 15, Sector 17",
"address2": "",
"address3": "",
"pincode": "61232112",
"city": "CHANDIGARH",
"state": "PUNJAB",
"country": "INDIA"
},
"shipping_address": {
"address1": "H.No 15, Sector 17",
"address2": "string",
"address3": "string",
"pincode": "144001123",
"city": "CHANDIGARH",
"state": "PUNJAB",
"country": "INDIA"
}
},
"merchant_metadata": {
"key1": "value1",
"key2": "value2"
},
"integration_mode": "SDK"
}
}
'
curl --location 'https://api.pluralpay.in/api/checkout/v1/orders' \
--header 'Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c' \
--header 'Content-Type: application/json' \
--header 'Request-ID: c17ce30f-f88e-4f81-ada1-c3b4909ed235' \
--header 'Request-Timestamp: 2024-07-09T07:57:08.022Z' \
--header 'accept: application/json' \
--data '
{
"merchant_order_reference": "f4c45dbd-6eba-453d-b317-158c6ba12825",
"order_amount": {
"value": 500,
"currency": "INR"
},
"purchase_details": {
"customer": {
"email_id": "[email protected]",
"first_name": "joe",
"last_name": "kumar",
"customer_id": "192212",
"mobile_number": "192192883",
"billing_address": {
"address1": "H.No 15, Sector 17",
"address2": "",
"address3": "",
"pincode": "61232112",
"city": "CHANDIGARH",
"state": "PUNJAB",
"country": "INDIA"
},
"shipping_address": {
"address1": "H.No 15, Sector 17",
"address2": "string",
"address3": "string",
"pincode": "144001123",
"city": "CHANDIGARH",
"state": "PUNJAB",
"country": "INDIA"
}
},
"merchant_metadata": {
"key1": "value1",
"key2": "value2"
},
"integration_mode": "SDK"
}
}
'
{
"token": "REDIRECT TOKEN",
"order_id": "ORDER ID",
"redirect_url": "https://api.pluralonline.com/api/v3/checkout-bff/redirect/checkout?token=REDIRECT TOKEN",
"response_code": 200,
"response_message": "Order Creation Successful."
}
Click here for request and response parameter information.
The table below lists the request parameters of our Create Checkout Link API.
| Parameter | Type | Description |
|---|---|---|
| merchant_order_reference required | string |
Enter a unique identifier for the order request.
1234567890Supported characters:
|
| order_amount required | object |
An object that contains the transaction amount details. Learn more about the order_amount child object.
|
pre_auth | boolean |
The pre-authorization type. Possible values:
|
| allowed_payment_methods | array of strings |
The type of payment methods you want to offer customers. Accepted values:
Note: Ensure it is configured for you. |
| notes | string |
Note to show against an order. Example: Order1
|
| callback_url | string |
Use this URL to redirect your customers to specific success or failure pages based on the order or product details. Example: https\://sample-callback-url>/td> |
| purchase_details | object |
An object that contains purchase details. Learn more about the purchase_details child object.
|
Order Amount [Child Object]
The table below lists the various parameters in the order_amount child object. This object is part of the Create Checkout Link request object.
| Parameter | Type | Description |
|---|---|---|
| value required | integer |
Transaction amount in Paisa.
1000
|
| currency required | string |
Type of currency. Example: INR
|
Purchase Details [Child Object]
The table below lists the various parameters in the purchase_details child object. This object is part of the Create Checkout Link request object.
| Parameter | Type | Description |
|---|---|---|
| bank_details required | object |
An object that contains the bank account details. Learn more about the bank_details child object. |
| customer | object |
An object that contains the customer details. Learn more about the customer child object. |
| merchant_metadata | object |
An object of key-value pair that can be used to store additional information. Example: "key1": "DD" |
Bank Details [Child Object]
The table below lists the various parameters in the bank_details child object. This is part of the purchase_details object.
| Parameter | Type | Description |
|---|---|---|
| account_number required | string |
Customer's bank account number. Example: 500000004545 |
| ifsc_code | string |
Customer's bank IFSC. Example: BANK0000123 |
| bank_name | string |
Customer's account holding bank name. Example: Example Bank |
Customer [Child Object]
The table below lists the various parameters in the customer child object. This is part of the purchase_details object.
| Parameter | Type | Description |
|---|---|---|
| email_id | string |
Customer's email address.
[email protected] |
| first_name | string |
Customer's first name.
Kevin |
| last_name | string |
Customer's last name.
Bob |
| customer_id | string |
Unique identifier of the customer in the Plural database.
123456 |
| mobile_number | string |
Customer's mobile number.
9876543210 |
| billing_address | object |
An object that contains the details of the billing address. Learn more about our billing_address child object. |
| shipping_address | object |
An object that contains the shipping address details. Learn more about our shipping_address child object. |
Billing Address [Child Object]
The table below lists the various parameters in the billing_address child object. This is part of the customer object.
| Parameter | Type | Description |
|---|---|---|
| address1 | string | Customer's billing address1.
10 Downing Street Westminster London |
| address2 | string | Customer's billing address2.
Oxford Street Westminster London |
| address3 | string | Customer's billing address3.
Baker Street Westminster London |
| pincode | string | Pincode of the billing address.
51524036 |
| city | string | City of the billing address.
Westminster |
| state | string | State of the billing address.
Westminster |
| country | string | Country of the billing address.
London |
Shipping Address [Child Object]
The table below lists the various parameters in the shipping_address child object. This is part of the customer object.
| Parameter | Type | Description |
|---|---|---|
| address1 | string | Customer's shipping address1.
10 Downing Street Westminster London |
| address2 | string | Customer's shipping address2.
Oxford Street Westminster London |
| address3 | string | Customer's shipping address3.
Baker Street Westminster London |
| pincode | string | Pincode of the shipping address.
51524036 |
| city | string | City of the shipping address.
Westminster |
| state | string | State of the shipping address.
Westminster |
| country | string | Country of the shipping address.
London |
The table below lists the various parameters returned in the Generate Checkout Link response objects.
| Parameter | Type | Description | token | string |
Token generated by our system for Plural Hosted Checkout. Example: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
|
|---|---|---|
| order_id | string |
Unique identifier of the order in the Plural database. Example: v1-5757575757-aa-hU1rUd |
| redirect_url | string |
The checkout link generated on our system. Example: https://api.pluralonline.com/api/v3/checkout-bff/redirect/checkout?token=< |
| response_code | integer |
Response code of the request. Example: 200 |
| response_message | string |
Corresponding message to the response code. Example: Order Creation Successful
|
Refer to our Create Hosted Checkout API documentation to learn more.
2. Installation
Install Plural iOS Native SDK using Xcode. To add the SDK to your app, import the .xcframework file to the project using the following steps:
-
Download the SDK Framework: You can download the SDK as a
(SDKFramework).xcframeworkfile here, which is in a package format that Apple recommends for distributing binary frameworks. -
Add Framework to Your Package:
-
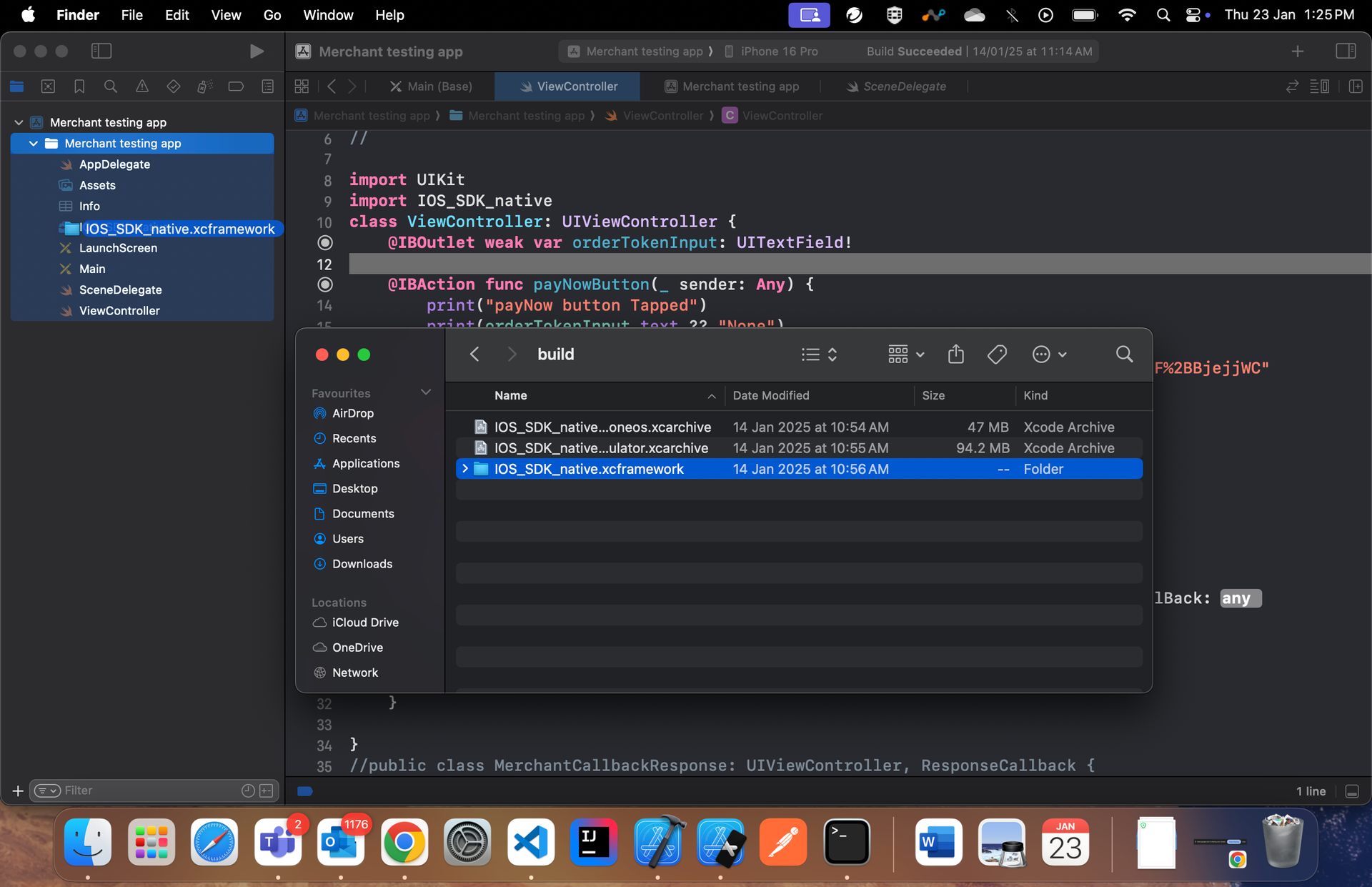
Drag and Drop: Simply drag and drop the
(SDKFramework).xcframeworkfile into your Xcode project in the Project Navigator under the Frameworks section. -
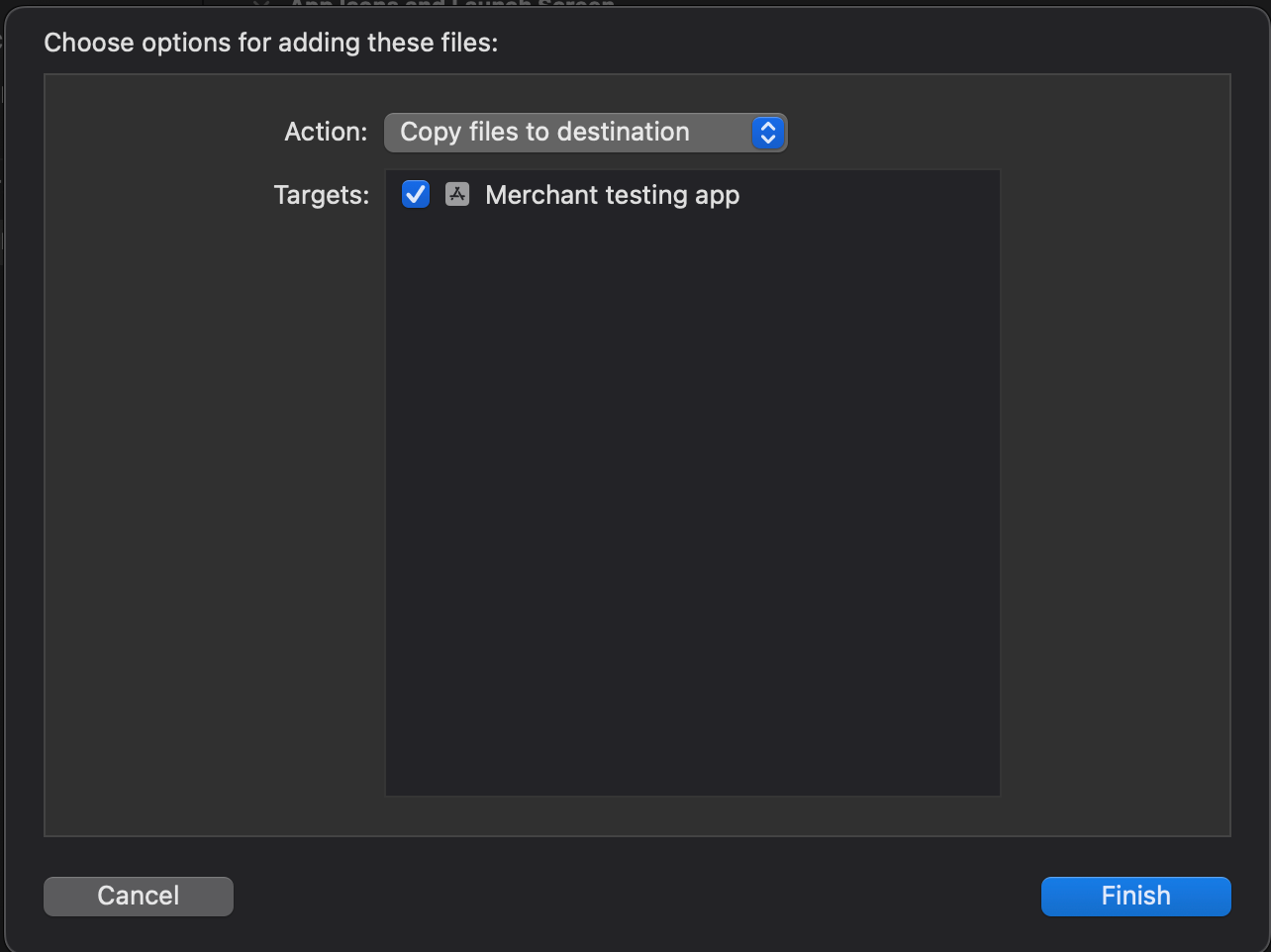
Dialog Box Settings: A dialog box will appear when you drop the
(SDKFramework).xcframeworkfile into your project. Ensure that the checkbox labeledCopy items if neededis selected. This ensures that the framework gets copied into your project directory, making it available whenever you need to build the project. -
Drag and drop the
.xcframeworkin the app.
-
copy files to destination.

-
Note:
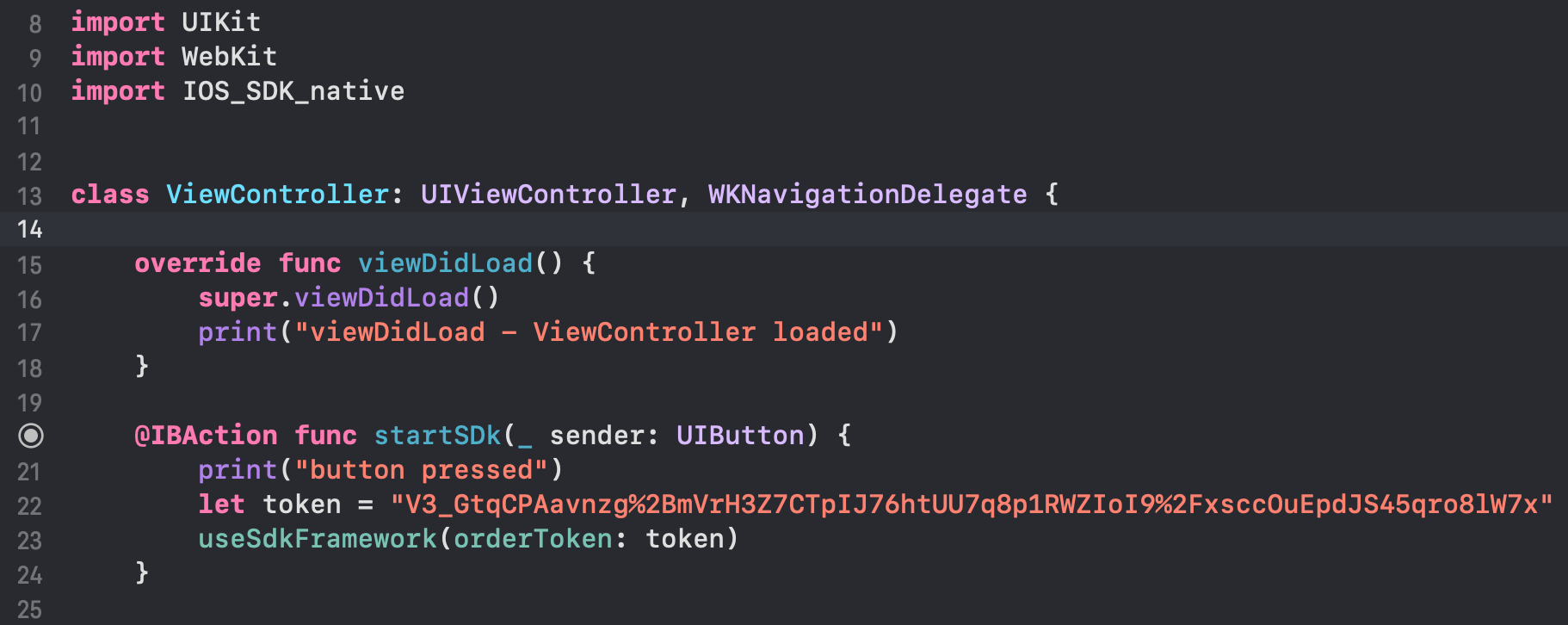
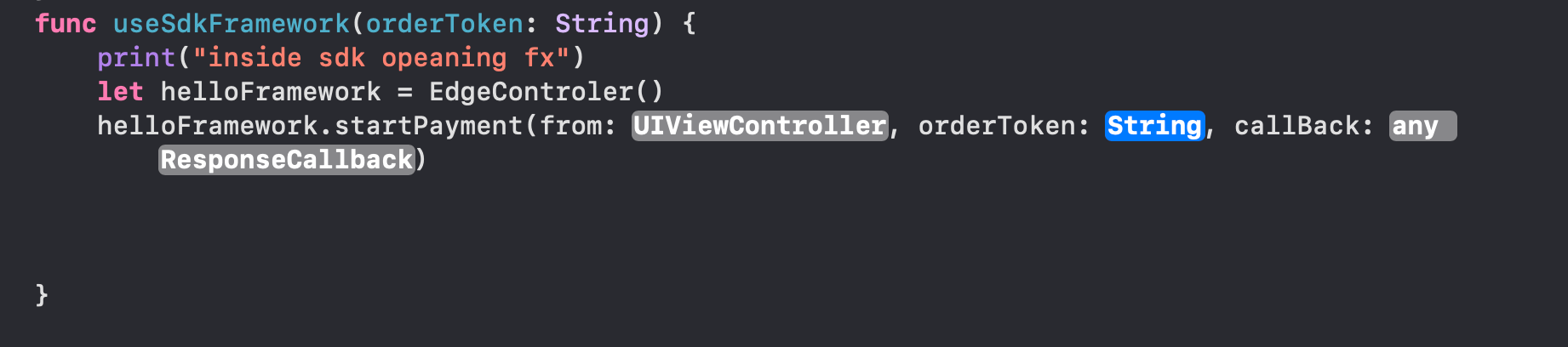
The
userSDKFrameworkfunction, created during the SDK installation, implements startPayment. Use this function to pass the order token and initiate the call toPlural_IOS_SDK.
Watch Out:
Ensure that the minimum compilation compatibility version is set to iOS 16 or 17
-
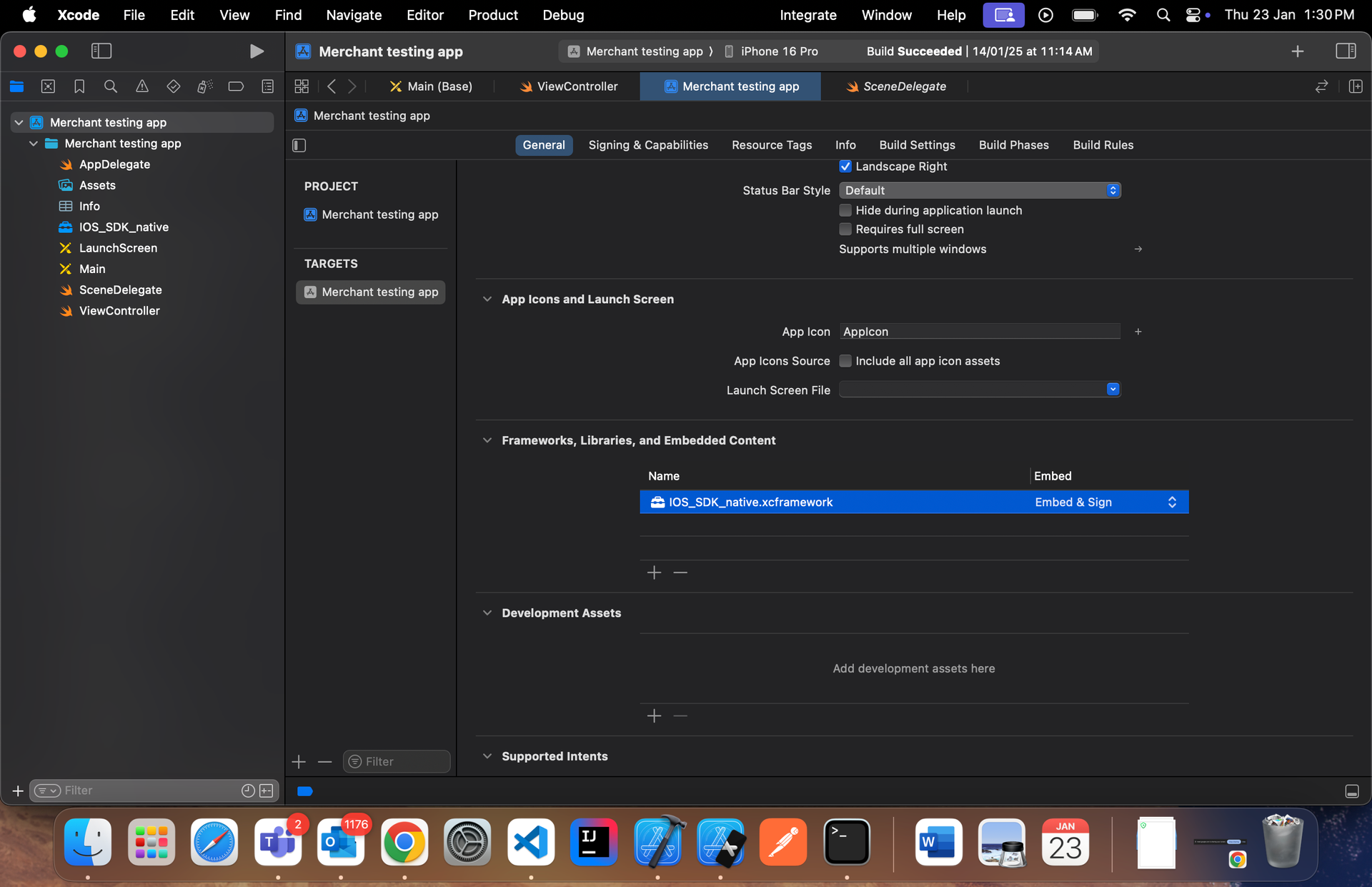
Configure the App Target: You need to configure the target to embed the SDK framework properly.
-
Navigate to the General tab of your target's settings. Add the
(SDKFramework).xcframeworkfile under the Frameworks, Libraries, and Embedded Content section. -
Ensure you choose
Embed & Sign. This ensures the framework is embedded in your app when it's built and signed properly to run on iOS devices.
-
Note:
- Once the
.xcframeworkis embedded, you can import the package in the view controller.
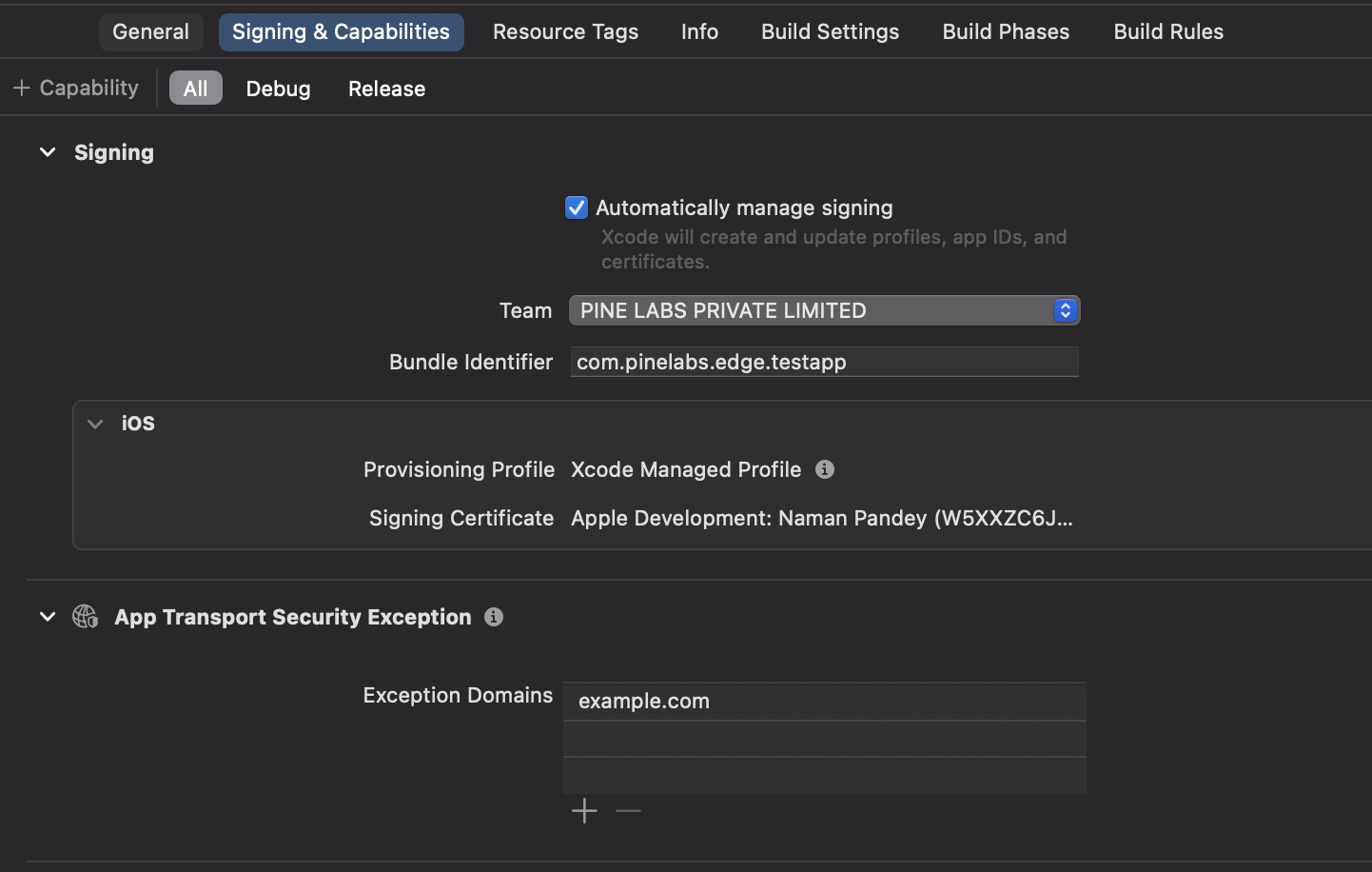
- Network Check: In the SDK, there is an internet connectivity function that accesses a URL (
example.com). To ensure this works as expected, you need to update theInfo.plist[Information Property List] file in your app to allow this connection.
- Once this is added, you can check if the exception is being displayed in the Signing and Capabilities tab

-
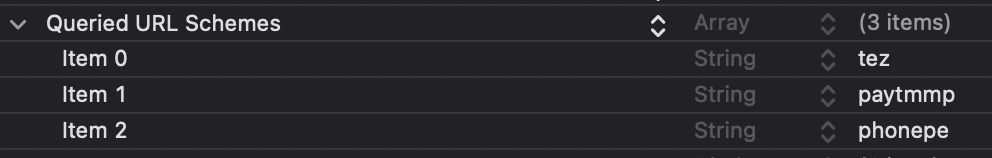
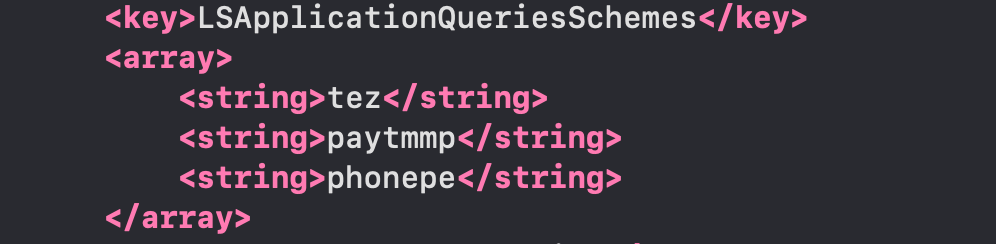
To enable UPI payments, add URL Schemes in the Info.plist file:

Property List View

Source Code View
Without these entries, the SDK won’t be able to navigate to the required UPI payment app.
3. Initialize SDK
a) To initialise the iOS Native SDK, follow the below steps:
-
Import the SDK into the app and,
-
Create an object of the class
EdgeControllerto initiate the payment function. In your application, you are creating a function that passes the order token received from the create order response to start the payment function of our SDK.
Parameters for startPayment:
from: Pass the context of the current ViewController where the SDK is invoked(generally ‘self’).
orderToken: The token generated from the Create Hosted Checkout API response.
MerchantCallbackResponse: An instance that sends callback messages to the merchant IOS app. This value remains constant.
b) The user must define a Response Callback class that includes the following functions:
public class MerchantCallbackResponse: UIViewController, ResponseCallback {
public func onErrorOccured(code: Int, message: String) {
print("Test app response: error occurred")
NotificationCenter.default.post(name: Notification.Name("ErrorFlowTransactionNotification"), object: nil)
}
public func onTransactionResponse() {
print("Test app response: transaction response")
// Post a notification for the transaction response and call Inquery from inside it.
NotificationCenter.default.post(name: Notification.Name("TransactionResponseNotification"), object: nil)
print("Notification posted.")
print("Success Flow.")
}
public func onCancelTxn(code: Int, message: String) {
print("Test app response: cancel transaction")
// Post a notification to trigger the flow in the ViewController
NotificationCenter.default.post(name: Notification.Name("ErrorFlowTransactionNotification"), object: nil)
}
public func onPressedBackButton(code: Int, message: String) {
print("Test app response: back pressed")
}
}
4. Handle Payments
You need to implement call-back methods to handle your payment responses. This will provide the payment status and reason for transaction failures. Based on the reasons for failures, handling can be built at your end. Transaction callbacks can be listened to via overriding methods of ResponseCallback.
In case of success, inside the SDK we check if the URL being loaded is the completion/final URL in the checkout flow. If that URL is being opened, then onTransactionResponse() is called from your app, which will return the flow back to your app from the SDK, indicating a successful transaction.
internetNotAvailable: This method is called when the internet is not available.
onErrorOccured: This method is called when SDK is unable to load the payment page.
onPressedBackButton: This method is called when the user presses the back button
onCancelTxn: This method is called when the user cancels the transaction.
public class MerchantCallbackResponse: UIViewController, ResponseCallback {
public func internetNotAvailable(code: Int, message: String) {
print("Test app response: internet not available")
}
public func onErrorOccured(code: Int, message: String) {
print("Test app response: error occurred")
}
public func onTransactionResponse() {
print("Test app response: transaction response")
}
public func onCancelTxn(code: Int, message: String) {
print("Test app response: transaction cancelled")
}
public func onPressedBackButton(code: Int, message: String) {
print("Test app response: back pressed")
}
}
5. Manage Transactions
To get the status of the transaction made from your application, you can use our Fetch APIs to know the real time status.
5.1. Get Order by Order ID
Use this API to know the real time status of the transaction made on your application. Refer to our Get Order by Order ID API documentation to learn more.
5.2. Webhooks
You can configure the webhook events to know the status of your transactions. Refer to our Webhooks documentation to learn more.
Updated about 2 months ago